什么是浏览器内核
浏览器内核又可以分成两部分:渲染引擎(layout engineer或者Rendering Engine)和JS引擎。
内核负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入CSS等),以及计算网页的显示方式,然后会输出至显示器或打印机。
浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同,这也是网页编写者需要在不同内核的浏览器中测试网页显示效果的原因。(所有网页浏览器、电子邮件客户端以及其它需要编辑、显示网络内容的应用程序都需要内核。)
JS引擎则是解析Javascript语言,负责对JavaScript进行解释、编译和执行,以使网页达到一些动态的效果;
最开始渲染引擎和JS引擎并没有区分的很明确,后来JS引擎越来越独立,内核就倾向于只指渲染引擎。
渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。
常见的浏览器内核可以分这五种:Trident、Gecko、 Presto、Webkit、Blink。
介绍
现在国内常见的浏览器有:IE、Firefox、Safari、Opera、Google Chome、QQ浏览器、搜狗浏览器、百度浏览器、猎豹浏览器、UC浏览器、360浏览器、遨游浏览器、世界之窗浏览器等等。
浏览器最重要的部分是浏览器的内核。浏览器内核是浏览器的核心,也称“渲染引擎”,用来解释网页语法并渲染到网页上。浏览器内核决定了浏览器该如何显示网页内容以及页面的格式信息。不同的浏览器内核对网页的语法解释也不同,因此网页开发者需要在不同内核的浏览器中测试网页的渲染效果。
四大内核:
1. Trident内核,也称IE内核。
2. Webkit内核,开源。
3. Gecko内核。
4. Presto内核。
主流浏览器内核:
1、IE浏览器内核:Trident内核,也是俗称的IE内核;
2、Chrome浏览器内核:统称为Chromium内核或Chrome内核,以前是Webkit内核,现在是Blink内核;
3、Firefox浏览器内核:Gecko内核,俗称Firefox内核;
4、Safari浏览器内核:Webkit内核;
5、QQ浏览器内核:X5内核,基于开源Webkit深度优化的浏览器渲染引擎;
6、百度浏览器、世界之窗内核:IE内核;
7、微信内嵌浏览器内核:QQ浏览器X5内核
WebKit内核
WebKit 内核是苹果2005年先开发并提出开源的,后面 Google 也以此为基础,并独立开发出 Chromium 的,2008年 Google 为 WebKit 为内核创建了一个新项目 chormium。
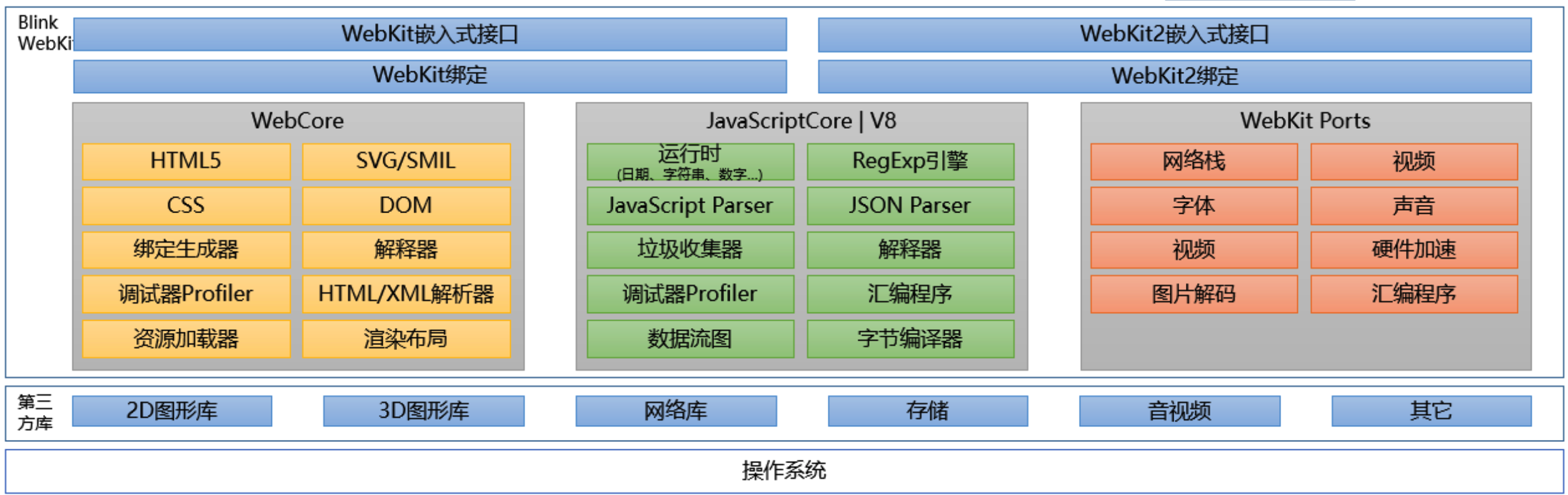
WebKit 内核架构如下图所示:
- Web Core: 加载、渲染网页的基础,不同的浏览器
- JavaScript Core: JavaScript解释器,WebKit默认的是JavaScript引擎,Google的blink使用的是V8引擎。
- JavaScript Parser
- 垃圾收集器
- 字节编译器
- 汇编程序
- profiler
- WebKit Ports: 网络栈、音视频解码等,对功能、性能有较大的影响。
什么叫浏览器渲染?
网页不仅应该被快速加载,同时还应该流畅运行,比如快速响应的交互,如丝般顺滑的动画等。大多数设备的刷新频率是60次/秒,也就说是浏览器对每一帧画面的渲染工作要在16ms内完成,超出这个时间,页面的渲染就会出现卡顿现象,影响用户体验。为了保证页面的渲染效果,需要充分了解浏览器是如何处理HTML/JavaScript/CSS的。1
2
3
4
5
6
71、用户输入网址,浏览器向服务器发送请求,服务器返回html文件
2、浏览器加载html文件,发现<head>标签内<link>引用外部css文件
3、浏览器发出css请求,服务器返回css文件
4、浏览器继续载入html中<body>部分的代码,并且CSS文件已经拿到手了,可以开始渲染页面了;
5、浏览器在代码中发现一个<img>标签引用了一张图片,向服务器发出请求。此时浏览器不会等到图片下载完,而是继续渲染后面的代码;
6、 服务器返回图片文件,由于图片占用了一定面积,影响了后面段落的排布,因此浏览器需要回过头来重新渲染这部分代码;
7、 浏览器发现了一个包含一行Javascript代码的<script>标签,赶快运行它;
为什么渲染慢?
因为浏览器要花时间、花精力去渲染,尤其是当它发现某个部分发生了点变化影响了布局,需要倒回去重新渲染,内行称这个回退的过程叫reflow。
reflow几乎是无法避免的。现在界面上流行的一些效果,比如树状目录的折叠、展开(实质上是元素的显示与隐藏)等,都将引起浏览器的 reflow。鼠标滑过、点击……只要这些行为引起了页面上某些元素的占位面积、定位方式、边距等属性的变化,都会引起它内部、周围甚至整个页面的重新渲染。通常我们都无法预估浏览器到底会reflow哪一部分的代码,它们都彼此相互影响着。
reflow问题是可以优化的,我们可以尽量减少不必要的reflow。比如开头的例子中的图片载入问题,这其实就是一个可以避免的reflow——给图片设置宽度和高度就可以了。这样浏览器就知道了图片的占位面积,在载入图片前就预留好了位置。
另外,有个和reflow看上去差不多的术语:repaint,中文叫重绘。 如果只是改变某个元素的背景色、文字颜色、边框颜色等等不影响它周围或内部布局的属性,将只会引起浏览器repaint。repaint的速度明显快于 reflow(在IE下需要换一下说法,reflow要比repaint 更缓慢)。
渲染流程
1 | 1、JavaScript:JavaScript实现动画效果,DOM元素操作等。 |
参考:
[1] https://blog.csdn.net/Dj_Fairy/article/details/78534115